Motions graphics projects are a lot of work for producers and expensive for clients. It is very important that all stakeholders in a project are clear about the production process and final outcomes.
A pre-visualisation process helps to communicate a clear direction to the production team. This will ensure everyone is working in the right direction as the project progresses. This pre-visualisation process employs production tools including thumbnails, storyboards, style frames, design boards, and animatics. Each of these tools can be developed with stakeholder input and review. This ensures that there are no unpleasant and expensive surprises during production and delivery.
Concept development
Having a strong idea behind your work is key to an engaging outcome. Concept development for motion design relies on similar practices for other design related endeavours. Tools like list making, mind mapping and sketching can be really helpful to solidify ideas and inform further development of the project.
Thumbnails
You will have all used thumbnails to indicate a visual or compositional direction for graphic design projects. Thumbnails are also used in motion design planning, they quickly indicate the layout and composition of a shot. For a motion design project, you will make a thumbnail for each shot. The drawing will include all graphic elements and their placement, it will also indicate any camera movement or movement of assets in the shot. It might also indicate sound or dialog with associated notes. Thumbnails don’t need to be high-end drawings, they are quick notes to indicate a direction, they are often edited and reworked.
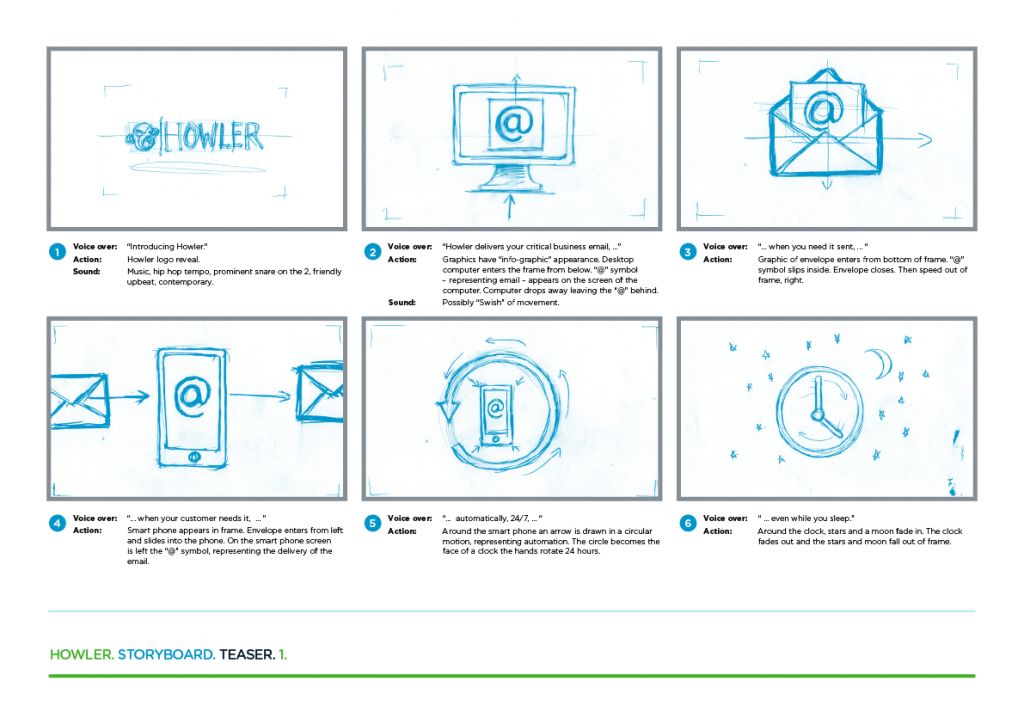
Storyboards

A storyboard is essentially a redraft and refinement of the thumbnails. A storyboard is a shot-by-shot sequence of images that illustrate the entire narrative of a motion design work. The storyboard is a blueprint of all the final shots in the project. It often resembles a comic strip. Often a storyboard will be accompanied by descriptive notes and also graphics like arrows that describe movement in the shots.
A storyboard visually describes the following:
- What assets are in the shot
- What movement is in the shot
- How the camera frames the shot
- Camera movement
- What the audience hears
Style frames and design boards



Your thumbnails and storyboard work will define the framing, movement, and narrative of your project. A style frame will outline the visual style. It is a single frame that illustrates the look and feel of the project. It will show clients and stakeholders exactly what the finished project will look like. The style frame locks in things like illustration style, colour palette, and typographic choices. A style frame is a snapshot of the final piece and can be refined with input from stakeholders. A series of style frames make up the design board.
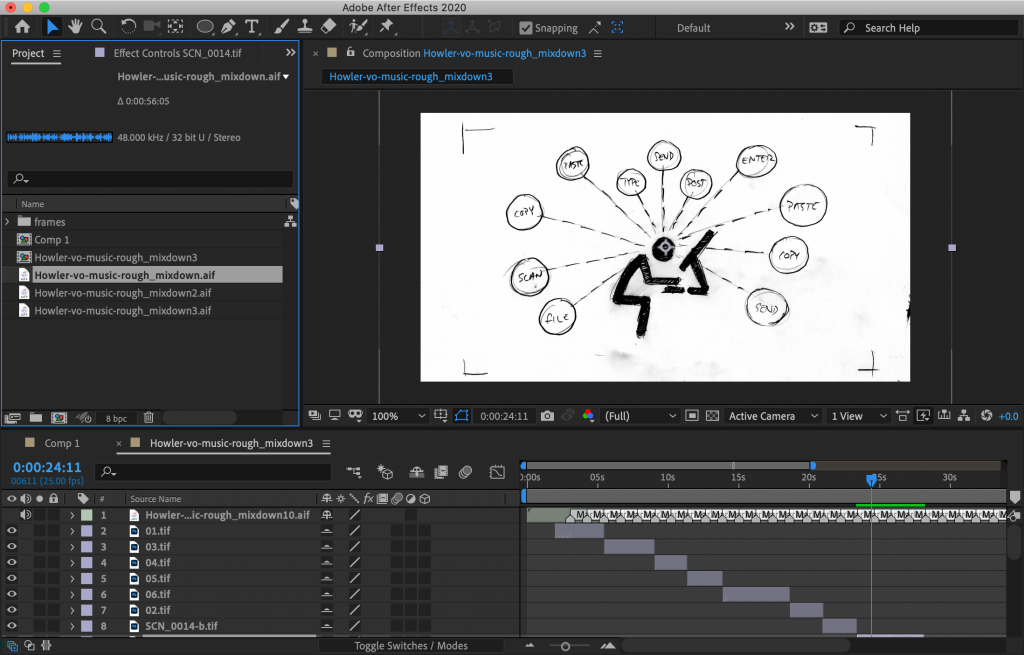
Animatic

An animatic helps to finalise the timing of a narrative. Essentially, an animatic is an animated storyboard. The storyboard frames are sequenced and spaced out to establish at what point cuts are made. This helps producers to match action and motion with dialog, audio and music.


