In part 1 of this article, we discussed the planning stages of a web design project. In this part, we will jump in and implement that planning with code. Let’s start writing some HTML. Open up a CodePen and follow along with the screencasts below. Good luck.
Getting the main structure in place
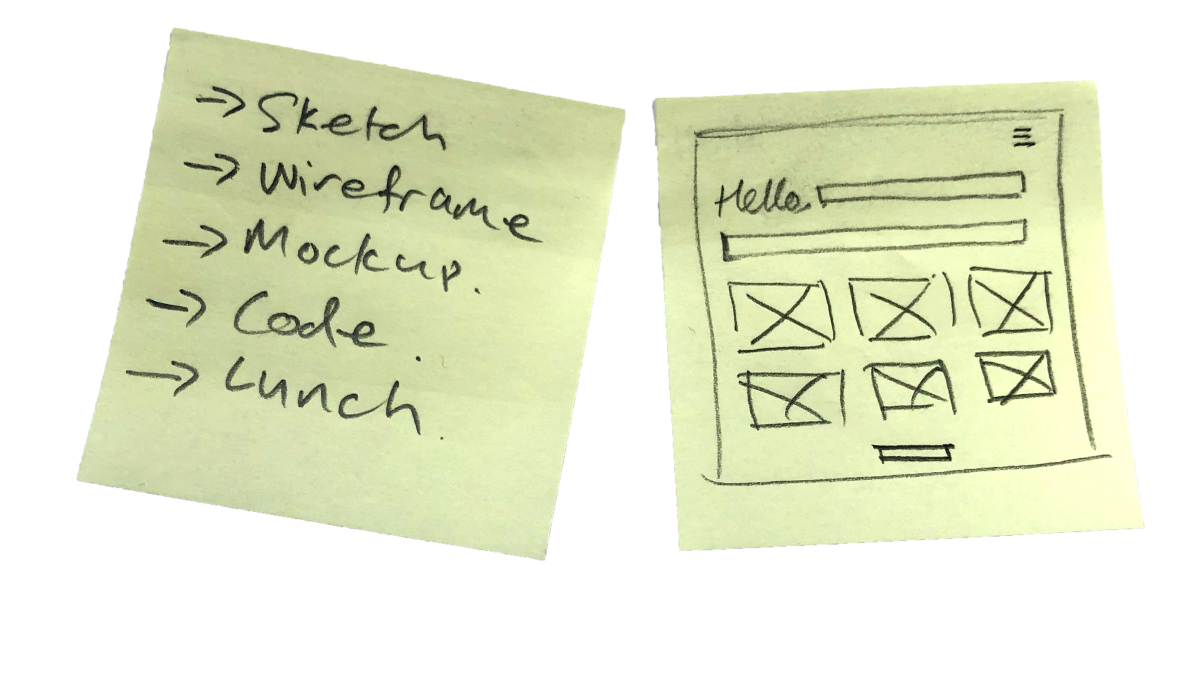
In this video, I walk you through marking up the main HTML elements of the portfolio. I follow the structure outlined in the diagrams in part 1 of this article.
NOTE: You actually only need to code tags inside the body element in CodePen. You can add all stylesheets and meta tag by going to Settings > HTML > Stuff for <head> and clicking the ‘↑ Insert the most common viewport meta tag’ button. This is probably a better way of working tbh.
First steps with CSS
Now we will style the main HTML elements with CSS. It should start to look like a website.
Adding the media query
Media queries allow our design to respond to different screen sizes.
@media (condition) {style}Adding in the hard bit – the gallery
The gallery is the hardest bit of this layout. I use FlexBox to create the grid. As you will see it takes me a few goes to get it right.
Here is an image for you to practice with:
<img src="https://res.cloudinary.com/dhs8rxbzp/image/upload/v1588245454/thumbnail01_xyaczj.jpg" alt="This is a portfolio piece">Downloading your files and working in Brackets
There is only so long you’ll want to work in CodePen before you download your work and continue locally. I usually work on a single page in CodePen first. When it’s finalised, I download it and generate other pages locally.
Final thoughts
To be honest, the most important part of producing a website is planning. If the strategy, scope, structure, wireframing, and mockups are well thought through, there is a much greater chance of a successful outcome that audiences can view in a browser.
Good quality wireframes and mockups help with coding decisions. They will guide the way HTML is structured making it easier to style with CSS.
Making sure you have good quality content before you start is another key point. As they say, “Content is King.” Good quality copy, photography, and graphics will enhance a project and make it stand out.
I can’t wait to see your work. Good luck.
Simon