In this two-part tutorial, we will build a logo reveal sequence. The ability to import vectors directly into After Effects is perfect for when we need to work with graphic elements like logos, text, and illustrations. Similarly to Photoshop, we can prepare our Illustrator files and layer to import as compositions ready for animation. In the video, I start by preparing the assets for the logo resolve. I combine the necessary assets on the AE timeline and keyframe various properties to create an intro transition. We make adjustments to footage anchor points to enhance movement. We have a brief look at “pre-comping”, which is the ability to nest animation inside each other. This is very powerful and we’ll explore this further throughout the course. I also include a video asset and an editable solid layer into the sequence.
Here is the supplied client logo for the reveal sequence. I also use some stock-footage from the Pexels video library.
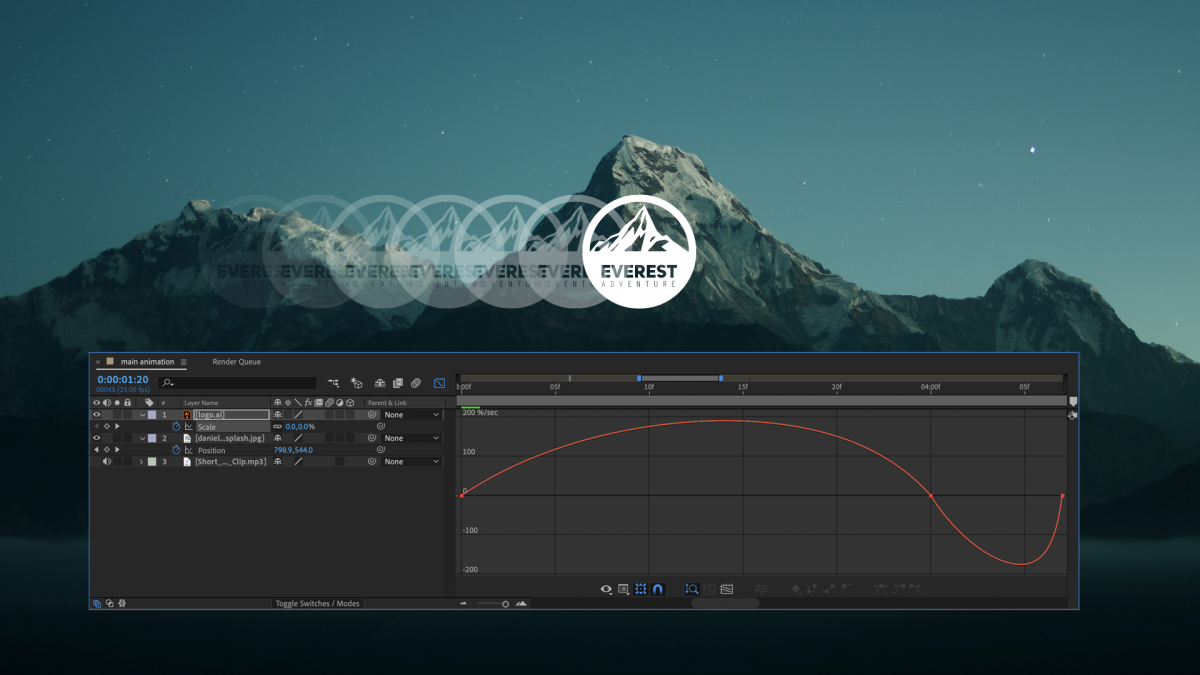
Logo Reveal Part 1
Logo Reveal Part 2
A note about vector assets and default resolution
In this video, I quickly discuss using the Collapse Transformations option on layers in the timeline. Turning Collapse Transformations ‘on’ for a vector layer, ensures crisp edges at large scales.