Just like any design project, there are a number of web design planning steps that ensure the outcome addresses audience, client, functionality and aesthetic requirements.
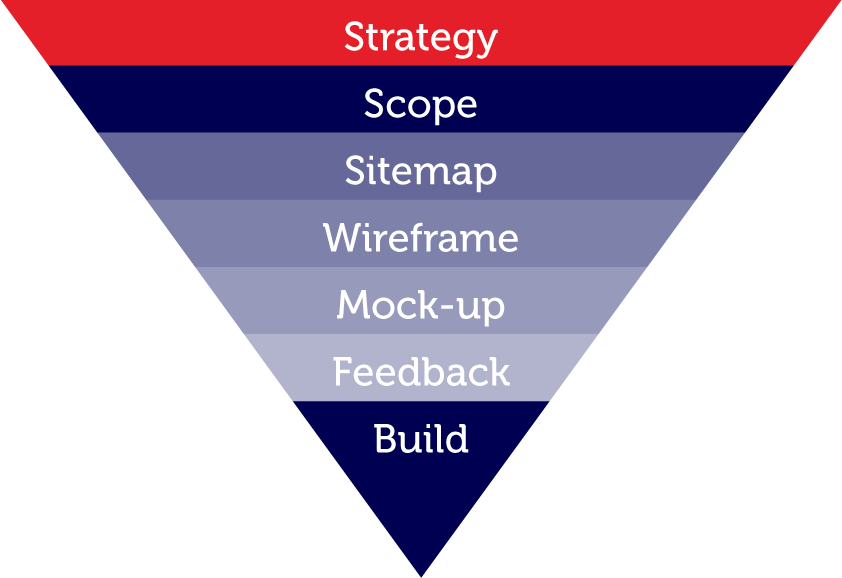
These step could be loosely defined as the following:


1. Strategy
A good design requires a creation process that stems from a well developed strategy. The strategy of the proposed website is essentially an outline of measurable goals.

In the early stages of a project, overarching objectives should be defined. These are established in cooperation with the client and other stakeholders. Defining the project strategy incorporates not only the goals of the client but also the objectives of the audience and users.
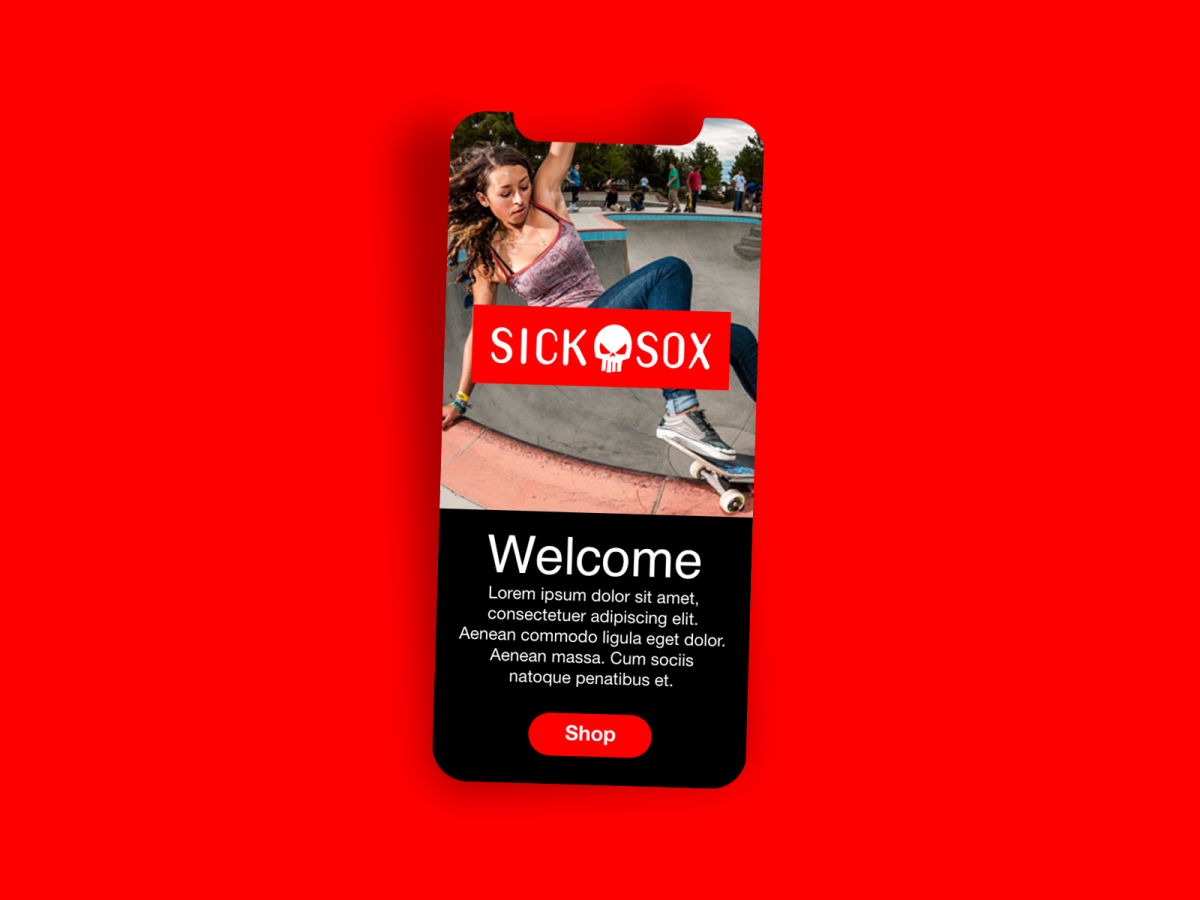
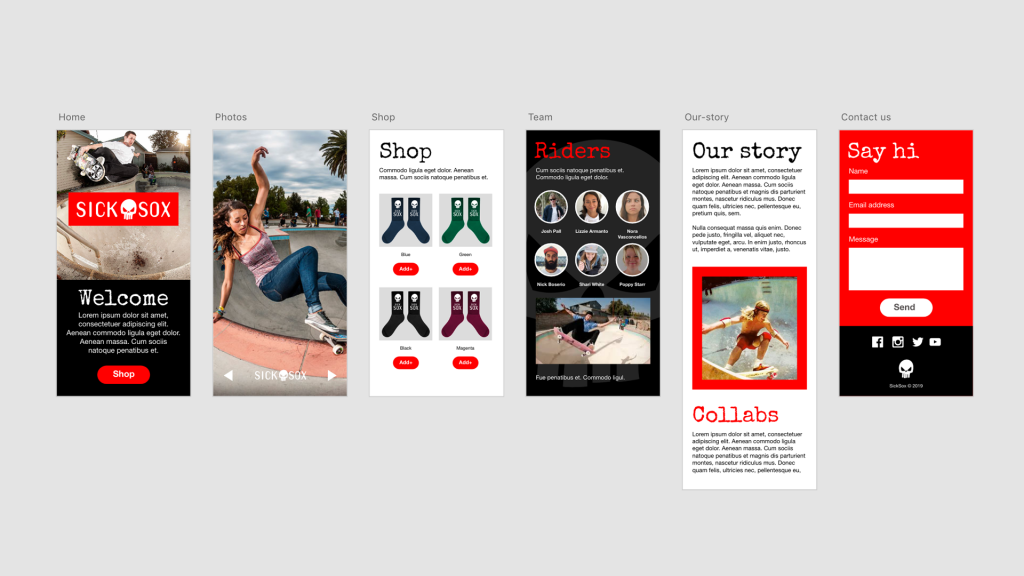
Goals could be economic or communication based. In the example above, the main goals of the website are to sell product to customers, and for customers to benefit from the product.
Useful questions at these early stage are:
- Who is the client and what services/products do they offer?
- What is the marketplace like and who are the competitors?
- Who are your users and audience of the proposed website?
- What are your users goals in regard to the website?
Useful tools for developing project strategy:
- Interviews – Discussions with client, stakeholders and audience
- Personas – The development of user profiles
2. Scope

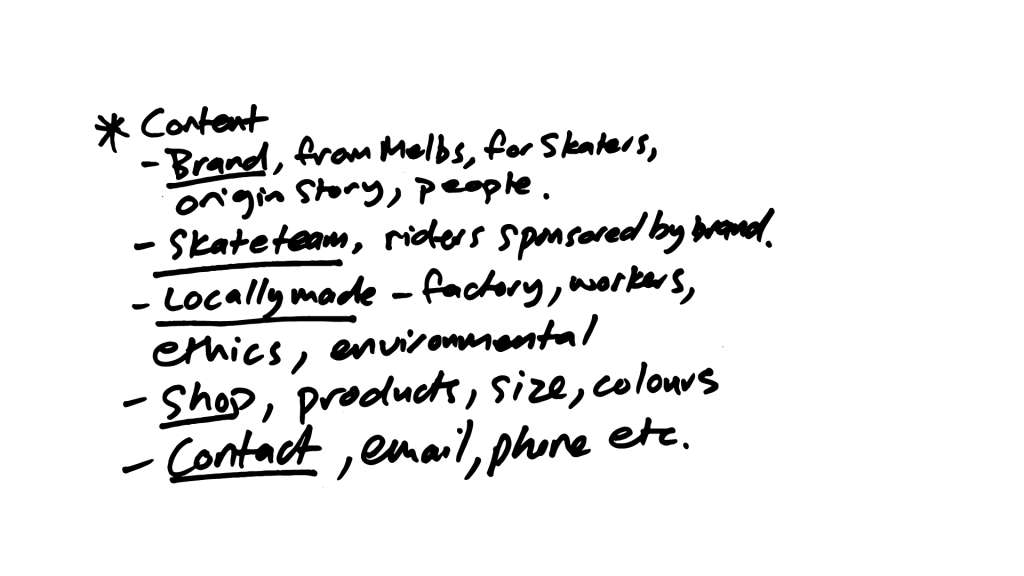
The scope of the project refers to all the elements that make up the website. The scope is all the features and functions of the site. It also captures all of the content and information to be published.
“Strategy becomes scope when you translate user needs and product objectives into specific requirements for what content and functionality the product will offer to users.” 1
During the scoping we can address potential conflicts and difficulties with the project while it is still abstract.
Scope can include features like, ecommerce facilities, maps, blog posts.
Time-lining and budgeting are part of the scope of the project.
Scope allows constraints and parameters to be applied to a project, ensuring budget and timeline are achievable and realistic.
3. Sitemap

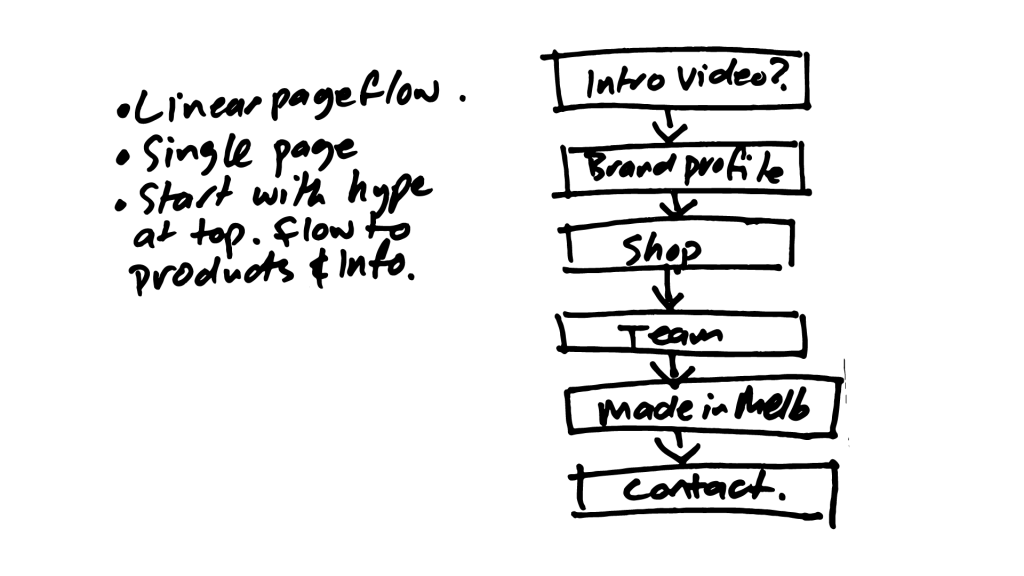
The sitemap provides a plan of the projects structure. It documents the flow of a users journey through the projects content. A sitemap illustrates a websites information architecture and show’s the relationships between different parts of the website.
A sitemap sets out how all the content and features – defined in the project scope – will be arranged. It breaks content into categories and illustrates how that content will be interconnected.
A sitemap could be illustrated using mind mapping software, drawn by hand or charted using graphic software.
4. Wireframe

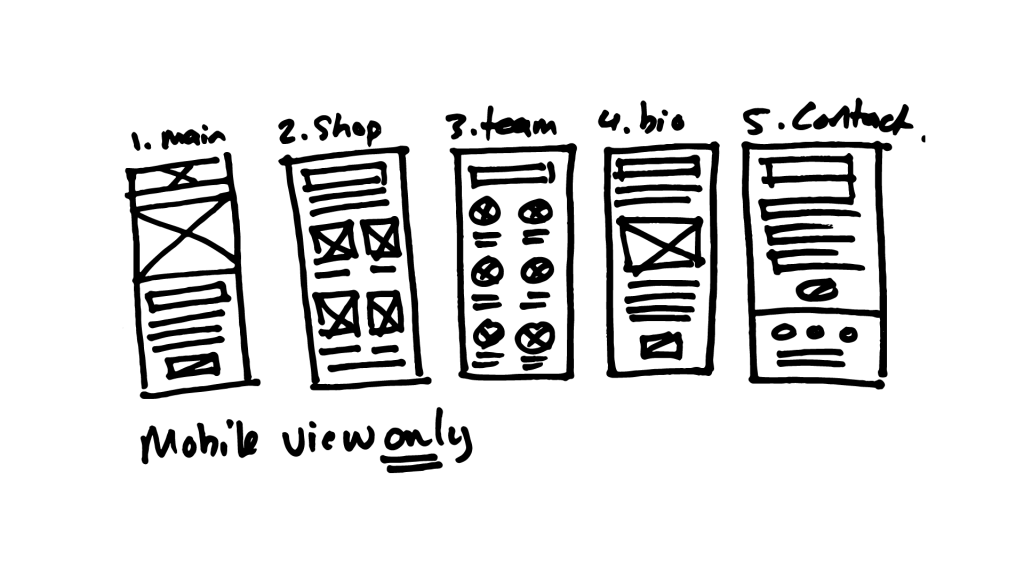
Wireframing is an important step in the planning and development of a project. A wireframe is a stripped back diagram of your website page layout. The aim of a wireframe is to get the content structure and functionality of an app or website correct before spending the time and money on high fidelity design mockups.
“Wireframes are diagrams that represent the framework of a website or application. They are a step on the journey between information architecture and the finished product. They allow you to explore content, navigation, and interactions separately from visual design elements such as colors and fonts.”2

Wireframes allow sharing of project progress. They can be used for feedback and discussion. They are a tool for testing and refinement. They enable the designer to make incremental improvements towards a high-fidelity mockup.
5. Mock-up
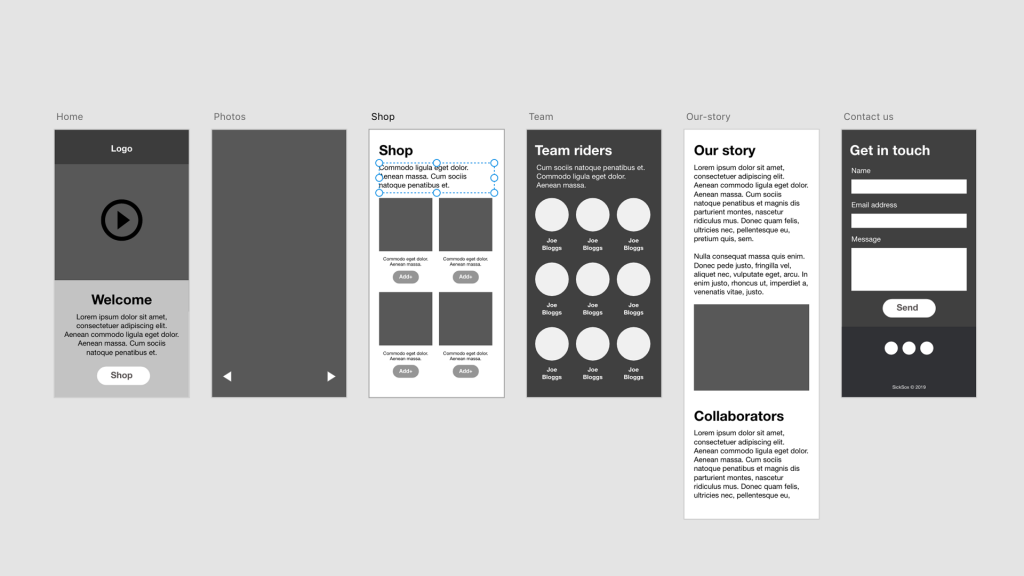
A mock-up or high-fidelity design is a static representation of the final look and feel of the website. This work cements the formal aspects of the project and gives us a target to work towards when we begin wrangling code. If you have spent an appropriate amount of time on wireframing, the final should come easily.
The final look and feel of the website can be influenced by an established visual identity. On the other-hand visual identity assets may need to be generated as part of the project.

Branding elements, font choices, colour palettes, and other graphic elements are combined over the wireframe structure. Photography is also a highly important consideration.
This is the part of the process where your graphic design skills can really be exercised. The elements and principles of design should be implemented to enhance the user experience. The final designs should reenforce the sites key messages and support the overall strategy of the project.
Final designs should be tested heavily and often go through rigorous revisions to ensure all stakeholder interests have been addressed.
6. Feedback
It is important to seek feedback on the design and usability of your high-fidelity designs and prototypes. You need to ensure that user’s of the site respond appropriately to the flow of content and arrangement and presentation of page elements. Testing should measure the user’s interactions against the initial website strategy. This will gauge how successful the outcome is. Necessary modifications or refinements based on feedback, should be funnelled back into the project.
A number of development methodologies consider feedback and testing to be part of an on going loop of refinement and continuous improvement. The Design Thinking framework emphasises the importance of feedback as part of a user centred approach.
6. Build
This is where the planning is put into action. The design work is handed over to the developers to be marked up and coded in HTML/CSS. Files deployed to public server and the project is live.
Conclusion
Using a robust planning framework can help ensure a successful web design outcome. Building in milestones helps to keep a project team on track and working towards the same goals. Good quality planning also keeps clients and other stakeholder in the project loop. This ensures that expensive mistakes or scope creep don’t derail a project.
References
- Jesse James Garrett. The Elements of User Experience: User-Centered Design for the Web and Beyond, New Riders, 2011.
- Allen, Jesmond J., and James J. Chudley. Smashing UX Design : Foundations for Designing Online User Experiences, Wiley, 2012.