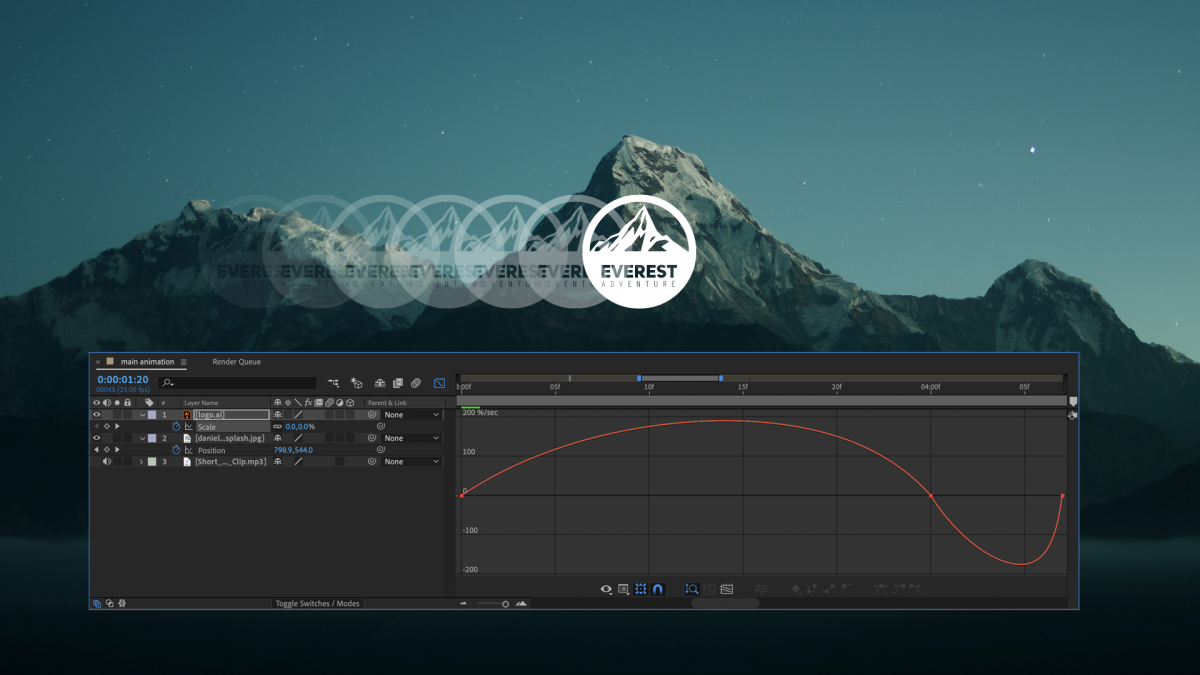
In this two-part tutorial, we will build a logo reveal sequence. The ability to import vectors directly into After Effects is perfect for when we need to work with graphic elements like logos, text, and illustrations. Similarly to Photoshop, we can prepare our Illustrator files and layer to import as compositions ready for animation. In […]