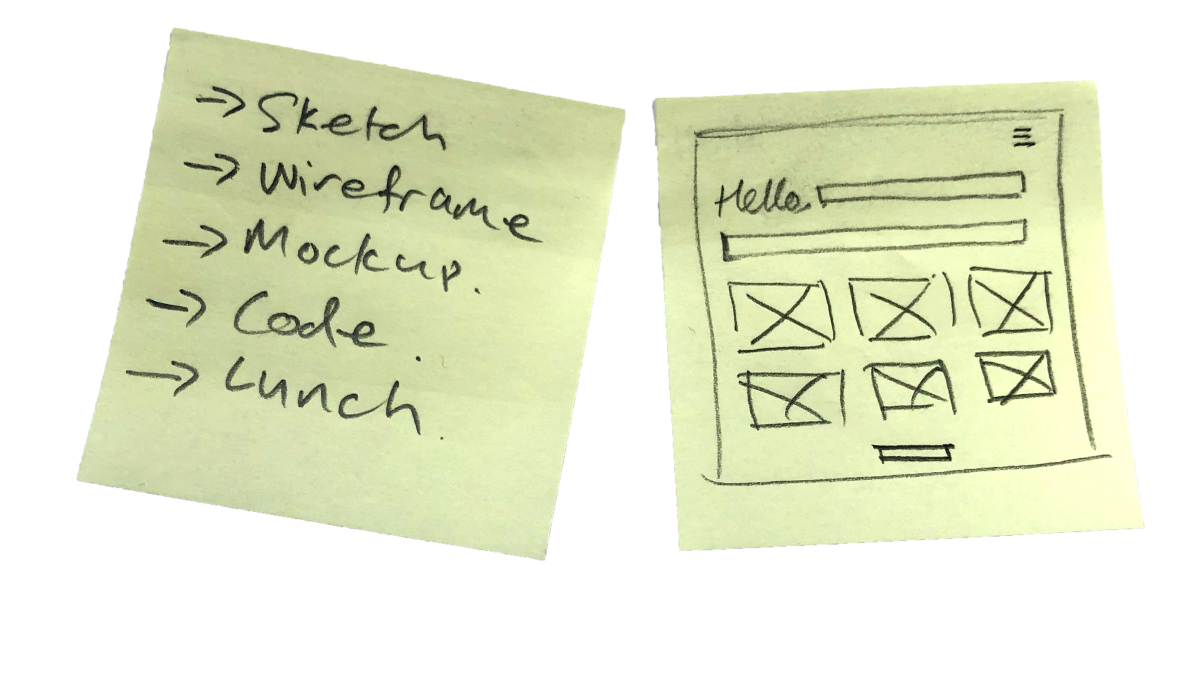
In part 1 of this article, we discussed the planning stages of a web design project. In this part, we will jump in and implement that planning with code. Let’s start writing some HTML. Open up a CodePen and follow along with the screencasts below. Good luck. Getting the main structure in place In this […]