Viewport Height Flows Voice and keyboard triggers 3D transformations Screen record prototype
Category: web
Time trigger, auto animate and Fix position when scrolling Time trigger allows designers to set up animations and interactions to occur at specific times during a user’s interaction with a digital product. This feature is particularly useful for creating dynamic transitions between screens or for adding subtle animations to elements within a design. Auto animate, […]
The fundamental use for apps like XD and Figma is to create interactive prototypes. Interactive prototypes can help designs see problems in a design and avoid costly mistakes in production. An interactive prototype is also a good tool for testing, and allows designers to get the product into the hand of users, and see if […]
Components are a powerful part of Adobe XD. They allow you to create systems for your design work. With components you can create reusable elements that help to organise your workflow. Components are hierarchical, you create main components and then reuse instances of the component. If you have design elements that you regularly use, you […]

Designing for screens often requires creating repetitive elements, like grids of product shots or price guides. Manually generating these kinds of assets can be very labor intensive. XD can speed up our workflow by simplifying these repetitive tasks that are in almost every project. Repeat grid The Repeat Grid allows you to quickly generate grids […]
The above demonstration explores the basic fundamentals of the XD design workflow as we step through a simple single screen design. Links to assets used in the demonstration are below. Notes on the aspects covered in the demonstration are further down the page. What is XD? XD is an application that designs the experience users […]

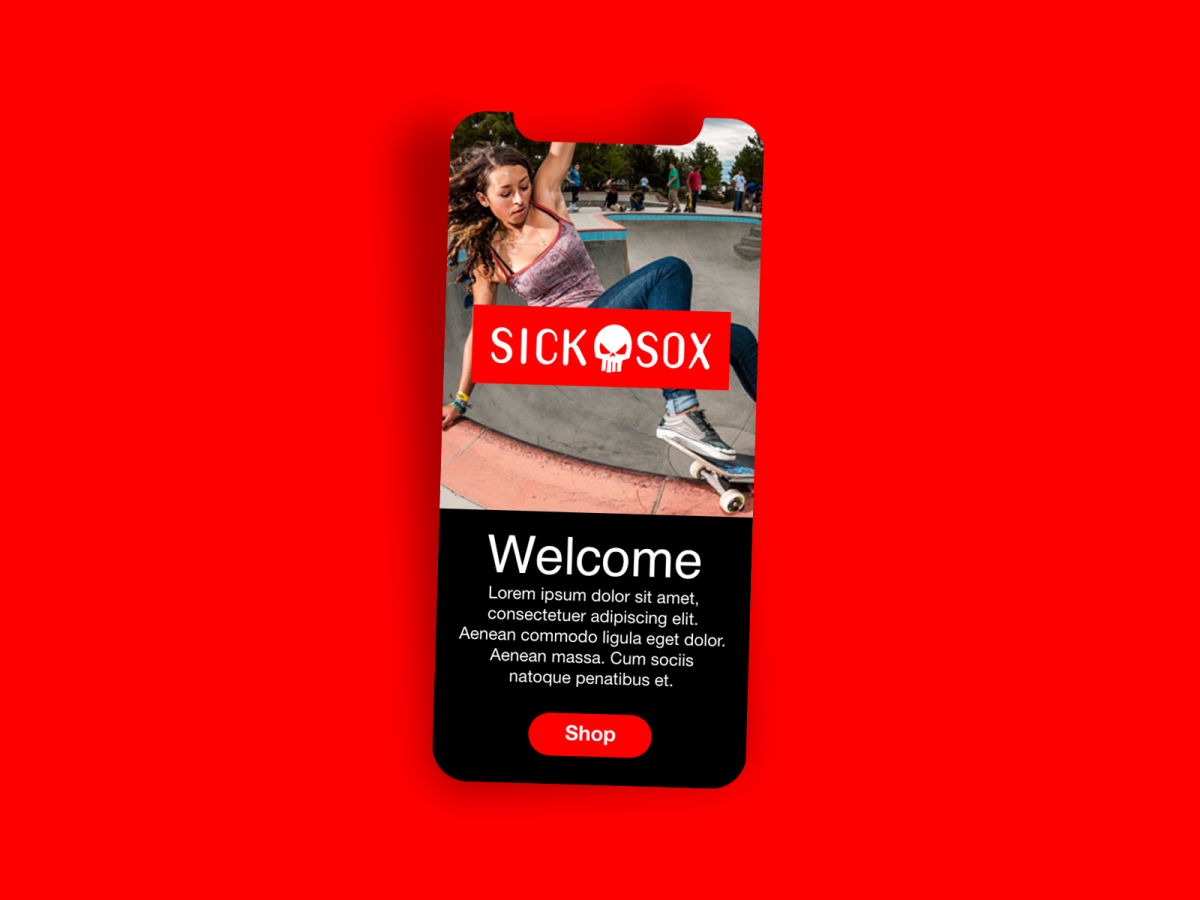
In this project we will build a simple app consisting of a series of linked HTML pages. We will analyse a mockup design, implement HTML structure, fine-tune the presentation with CSS, then organise and link HTML pages to create a mini website. Aim of this demo is to: Reinforce current knowledge HTML/CSS Build on knowledge […]
Coding your HTML email newsletter
In this three-part tutorial, I take you through the process of building your email newsletter from scratch. We work through the HTML structure markup, we implement some basic layout with CSS, and finally, we style the typography. Here is the completed code Feel free to use this code as you wish. When you begin coding […]
What is responsive web design?

[t]he control which designers know in the print medium, and often desire in the web medium, is simply a function of the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility. But first, we must “accept the ebb and flow of […]

A structured web design process delivers good web design outcomes.

