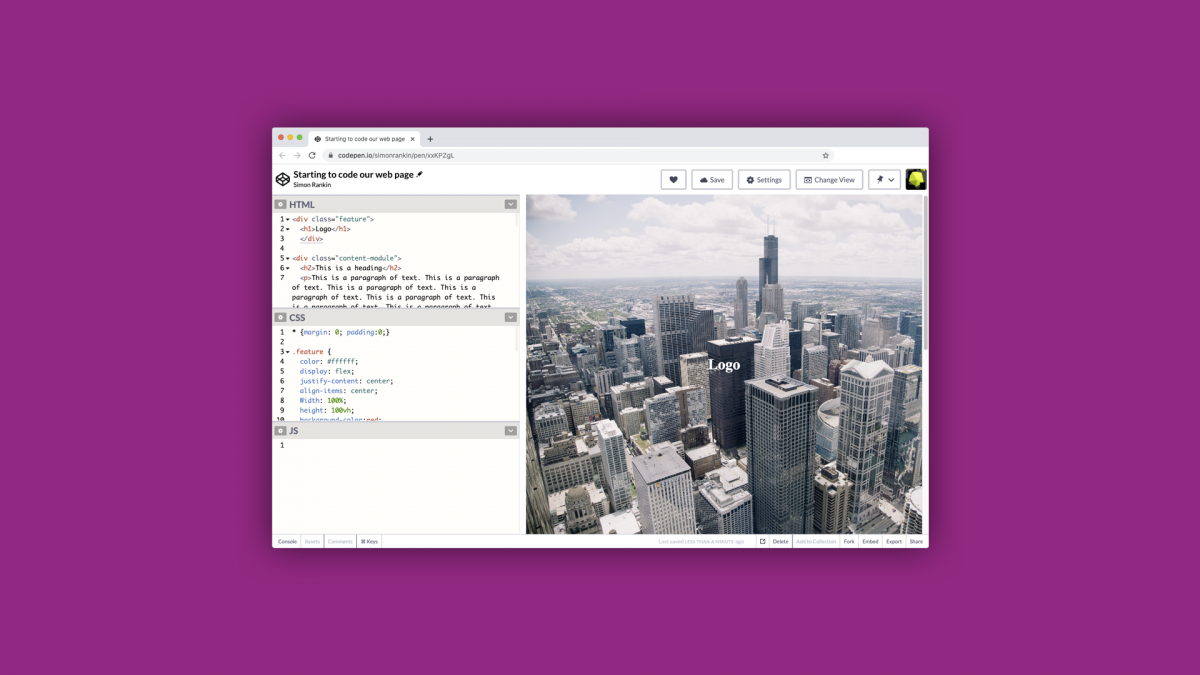
Getting the HTML elements in place Ok, let’s get writting some HTML. In the following video, I take you through writing your first HTML tags. I’ll also talk about using Codepen. Codepen is an online code editor, learning environment, and community for web development. We will be using it a lot, so sign up for an account right […]