A motion path is essentially the trajectory between two keyframes. Motion paths have a very similar anatomy to a path in Illustrator – more than one point in space connected by a line.
Those of you that are familiar and confident with the bezier tool in Illustrator will find it interesting that you can use similar tools to modify the flow of animation in After Effects.
We can use the After Effects selection tool to move keyframes in space and also modify curve handles. We can also add and delete keyframes in a motion path using the bezier pen tool.
We can also use vectors created in Illustrator as the paths for animation.
Motion paths
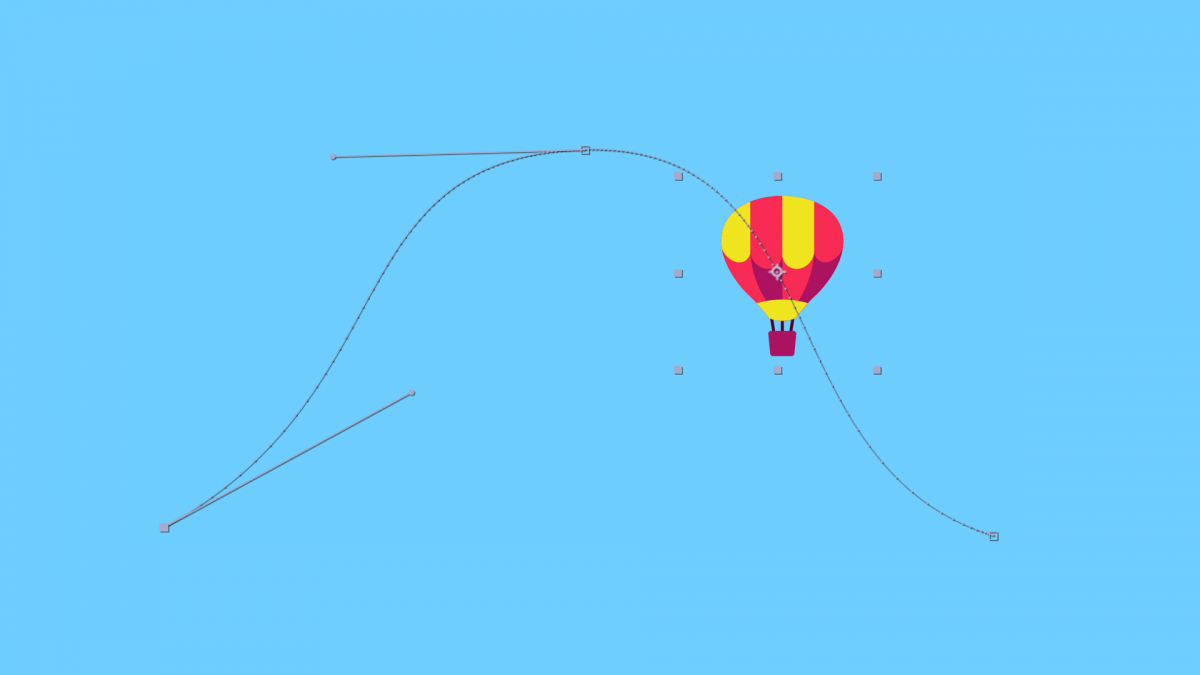
In this first video, I talk through manipulating a motion path to create a complex curve for our balloon to travel along. The hot air balloon vector used in this demonstration is by Vecteezy.
Orient to path
Often we need assets to point in the direction a motion path travels. In this video, I discuss orienting an object to a motion path. The car vector used in this demonstration is by Vecteezy.
Vector paths and nesting comps
You might find it easier to create really complicated motions path by drawing in Illustrator. In the following video I show you how to add an Illustrator path to your timeline and we also look at nesting compositions to create animated loops.
Ladybug vector used in this demonstration is by Vecteezy.